JavaScript 值传递问题
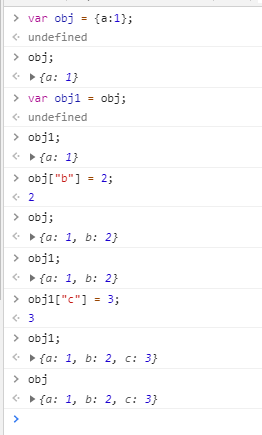
先来看对象类型的数据:

从上图中可发现 obj 和 obj1 两个变量的值的改动是同步的,而且数据类型的对象,所以对象类型值的传递是按地址传递的。
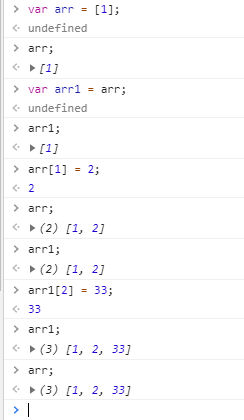
再来看数组类型的数据:

从上图可看出 arr 和 arr1 这两个变量的值的改动是同步的,数据类型是数组,所以数组类型值的传递是按地址传递的。
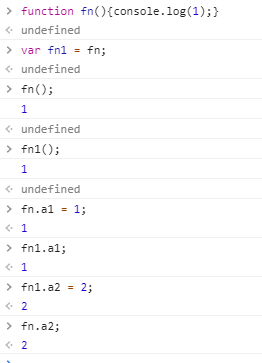
再来看函数类型的:

从上图可以看出 fn 和 fn1 这两个变量的值的改动是同步的,其实函数也是对象的一种,所以函数类型值的传递是按地址传递的。
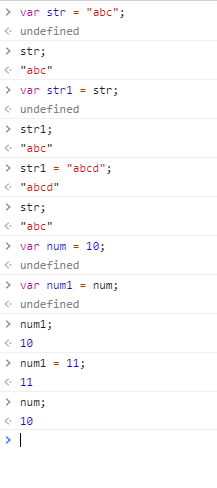
再来看下字符串、数字等基本类型的:

从上图中可以看出变量 str 和 str1, num 和 num1 的值是想互独立的,值的传递方式是 值传递。
最后总结一下,在 JavaScript中数据类型可分为两类:
基本类型比如: Undefined,Null,Boolean,Number,String。
引用类型(对象类型)如:Object,Array,Function,Date 等。
新建新的对象的时候会开辟新的内存来存放并且生成新的地址(指针),如上面的 var obj = {a:1}; ,执行就是新建了一个对象,然后把这个新建对象的内存地址(指针)赋值给变量 obj。 var obj1 = obj;,执行的是把obj 的值复制给obj1,由于obj存放的是一个地址(指针),所以 obj1 得到的也是一个地址(指针),指针指向了那个新建的的对象的内存地址,所以这两个变量改变的其实是同一个对象,所以出现值的改动是同步的。