一、开发 -> 基本配置 -> 公众号开发信息
1.这里是配置 开发者密码(AppSecret)

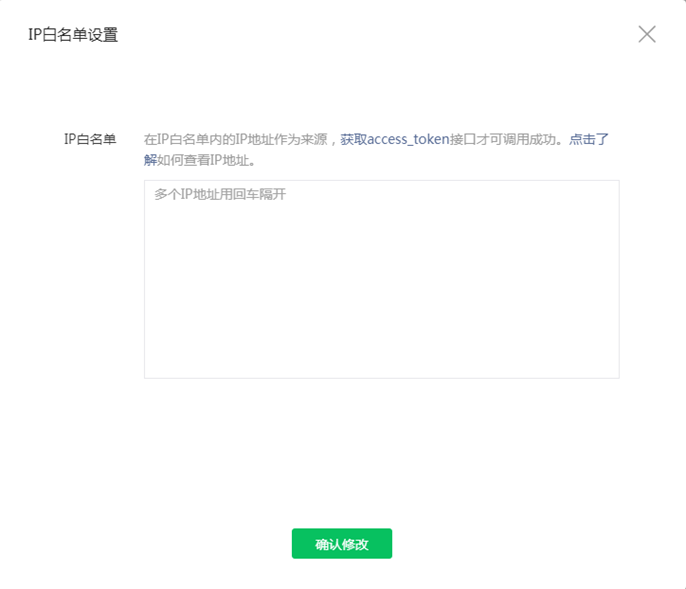
2.设置IP白名单


提交后需要扫码,扫码后就可以了

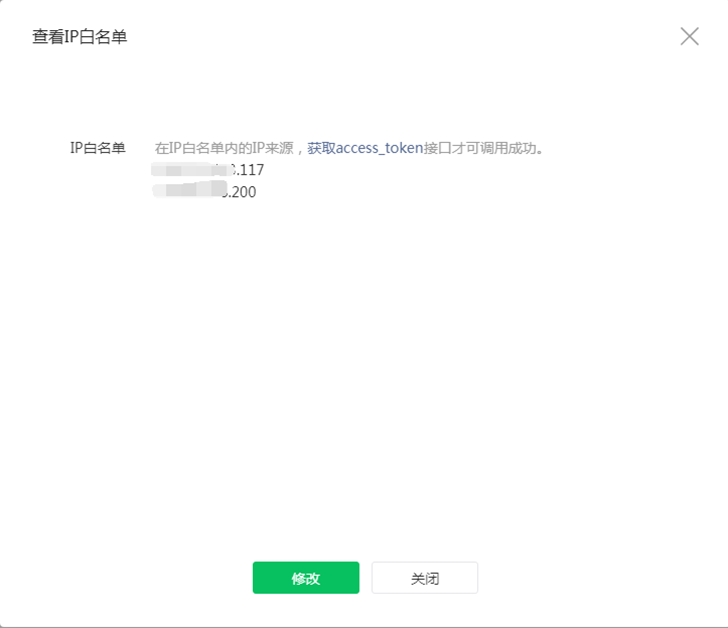
查看下公众号开发信息下配置好的样子,如下图:

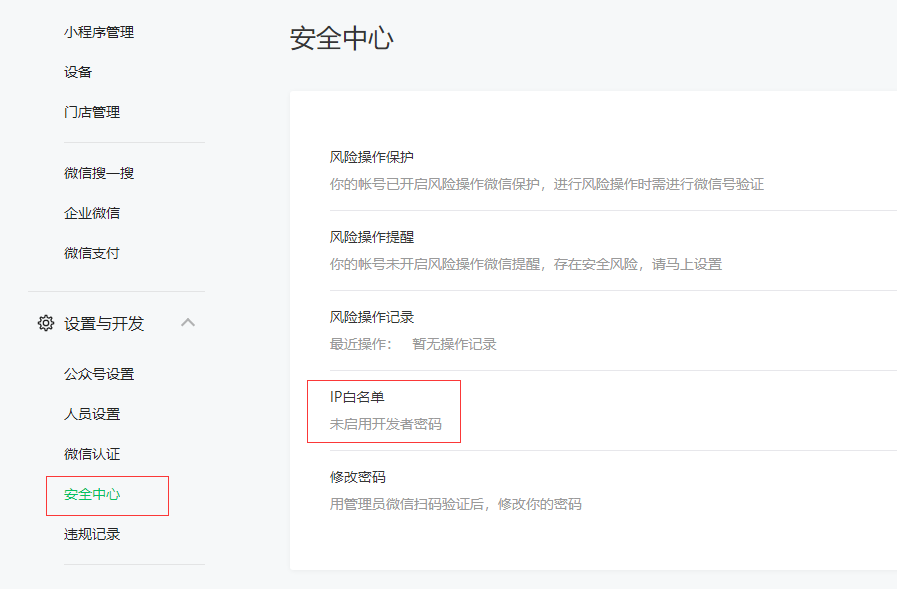
公众号开发信息没有配置好的如下图:
位置:设置与开发 -> 基本配置 -> 公众号开发信息

位置:设置与开发 -> 安全中心

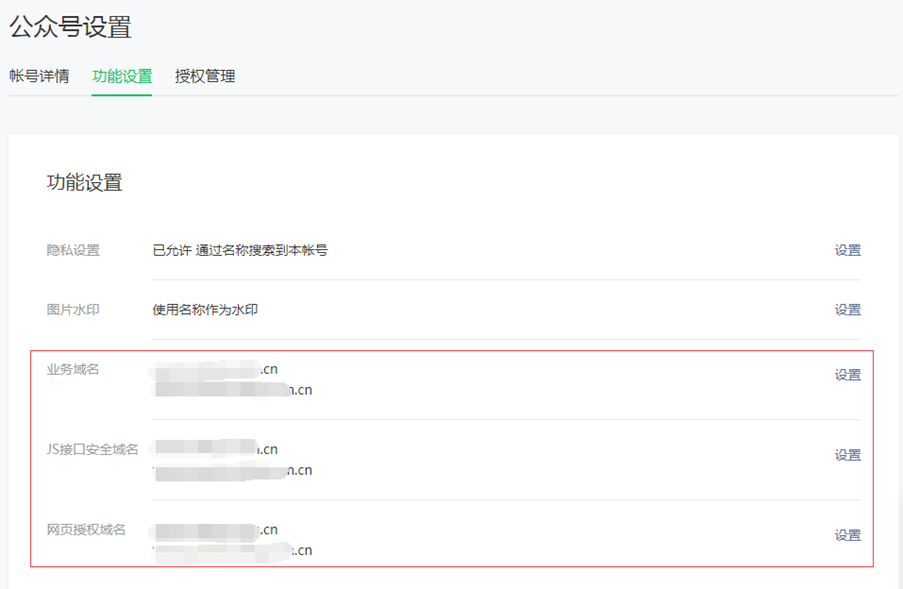
二、设置 -> 公众号设置 -> 功能设置

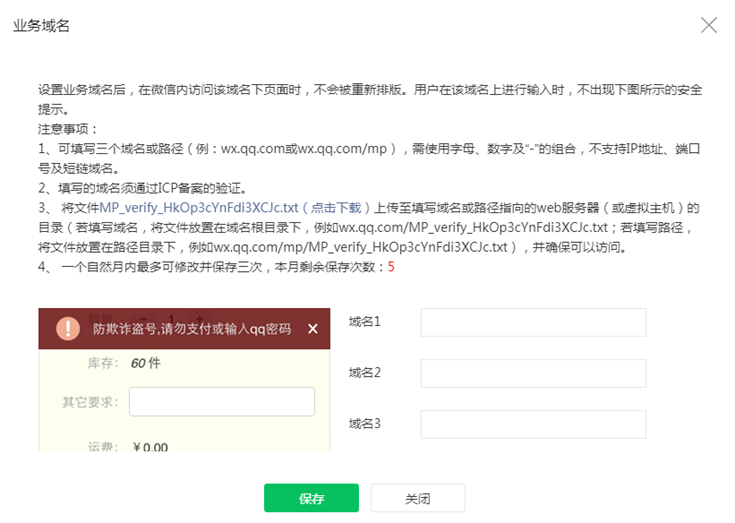
1. 业务域名配置

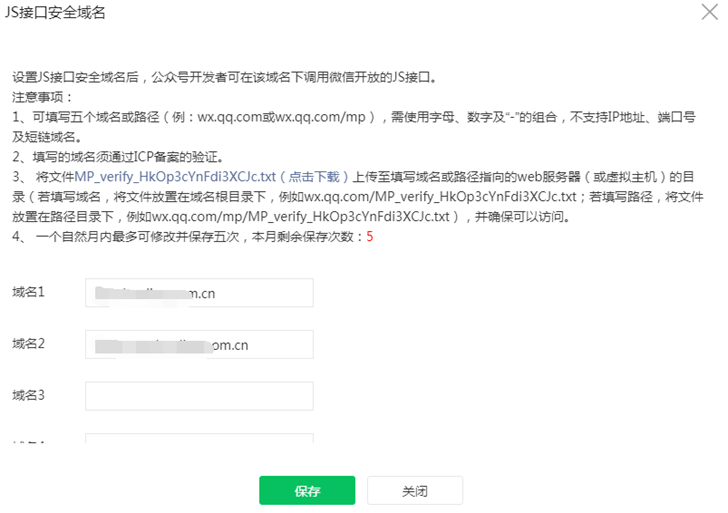
2. JS接口安全域名配置

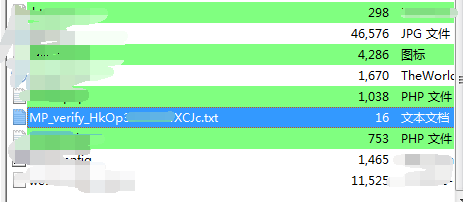
下载文件并上传到网站根目录


填写域名

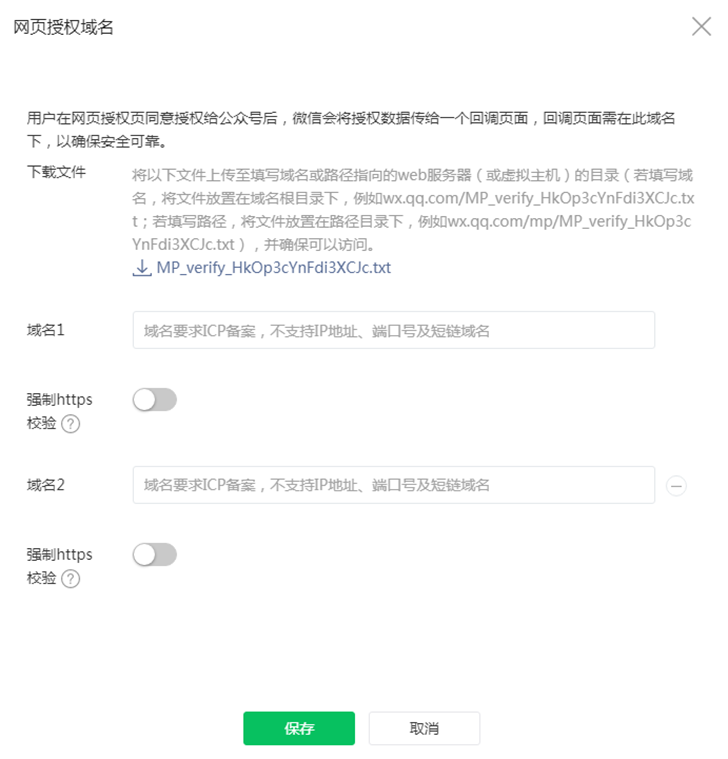
3. 网页授权域名配置

看下配置好的效果

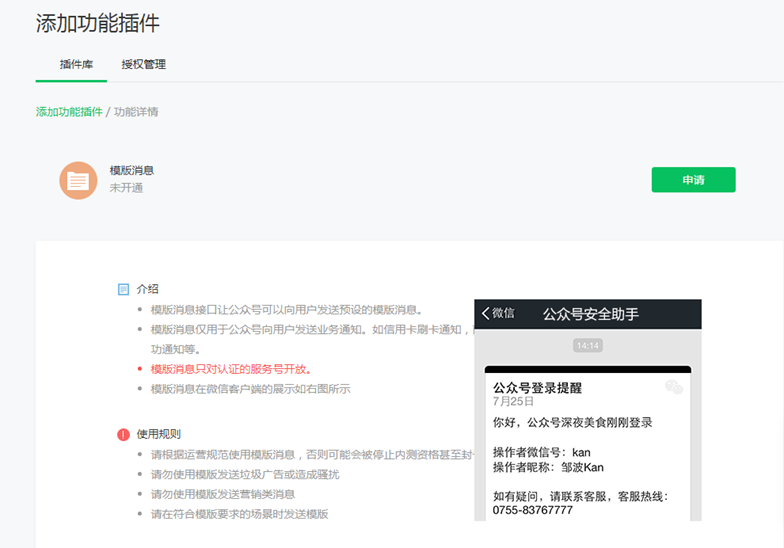
三、功能 -> 添加功能插件 -> 插件库
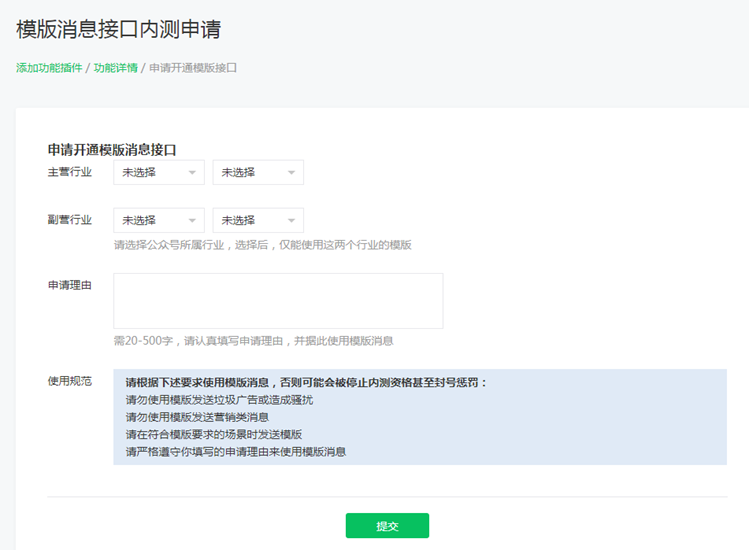
1.添加 模板消息



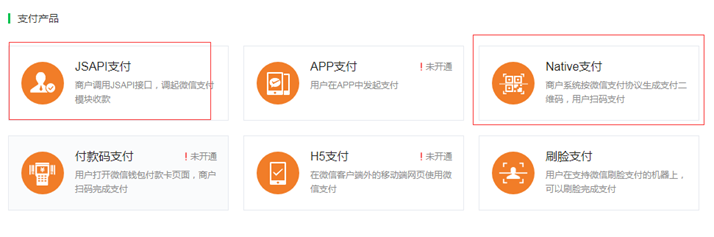
配置微信支付
在产品中心 -> 我的产品 -> 支付产品 开通 JSAPI支付和Native支付 如图:

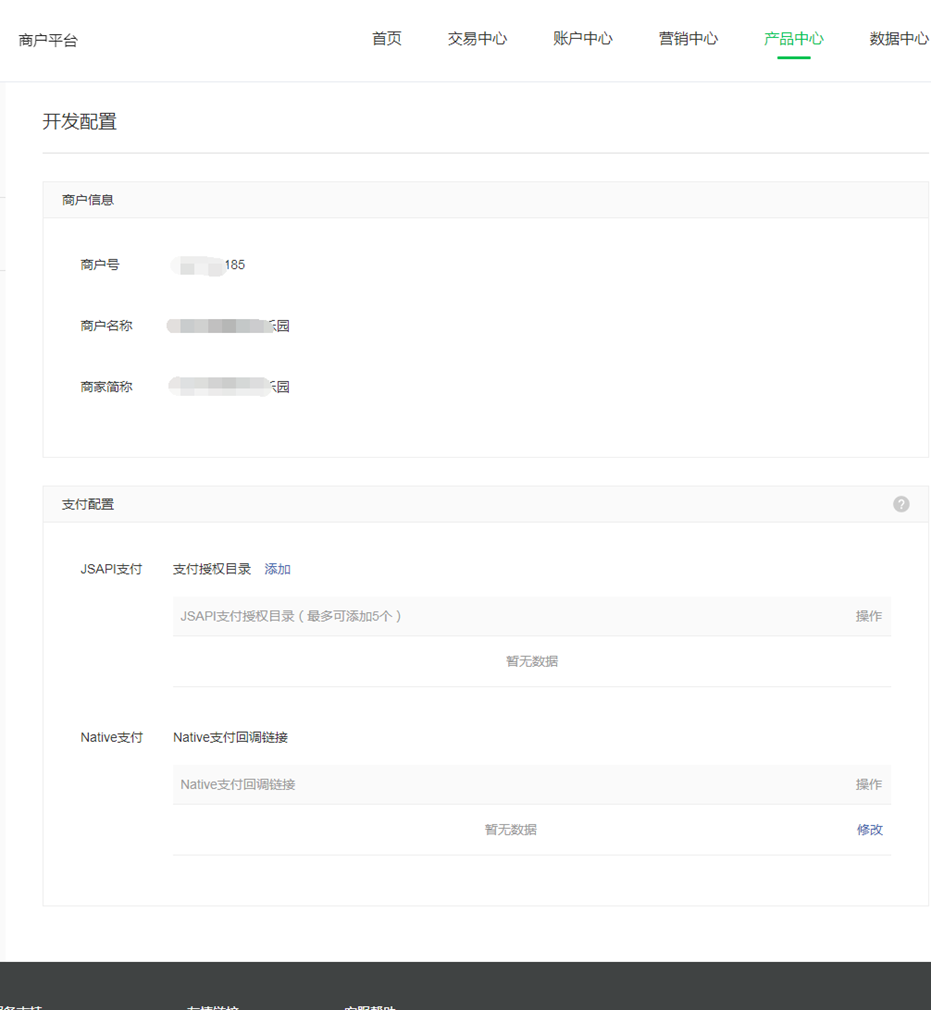
四、微信支付 -> 产品中心 –> 开发配置

1.获取商户号
2. JSAPI支付授权目录(最多可添加5个)

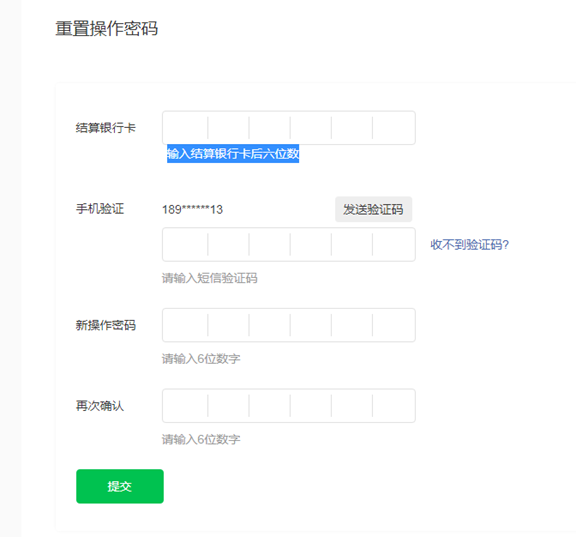
这一步需要认证,手机短信验证码验证,操作密码忘记的话就重置一下



然后继续设置

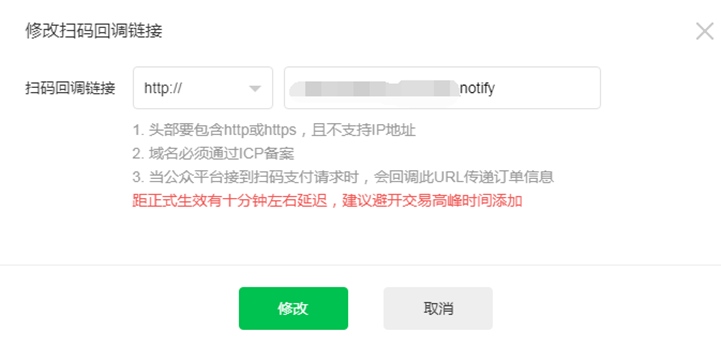
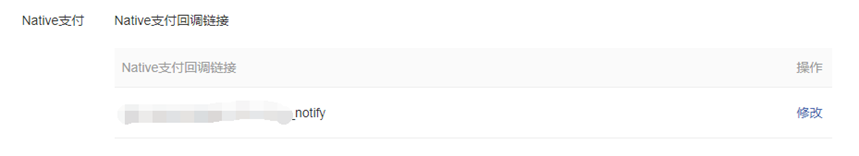
3. Native支付回调链接


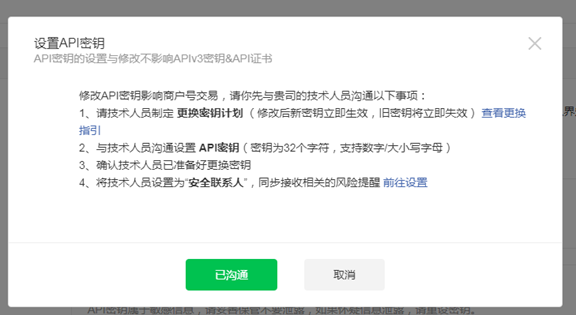
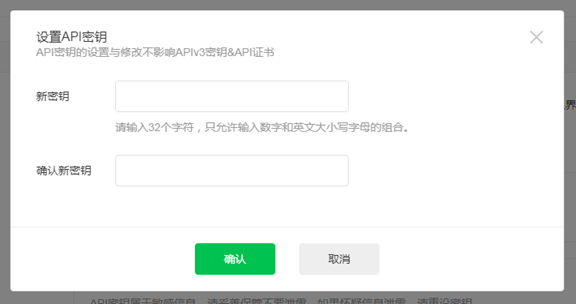
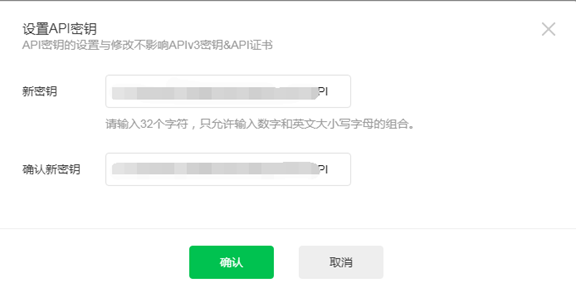
五、微信支付 -> 账号中心 -> API安全 -> API密钥




设置需要操作密码和短信验证码验证



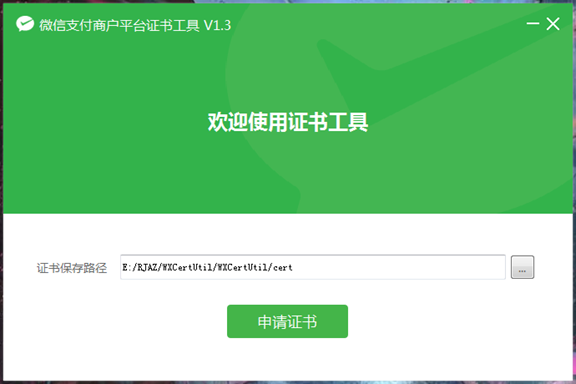
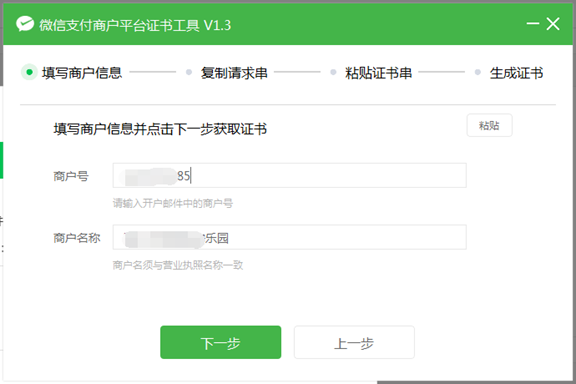
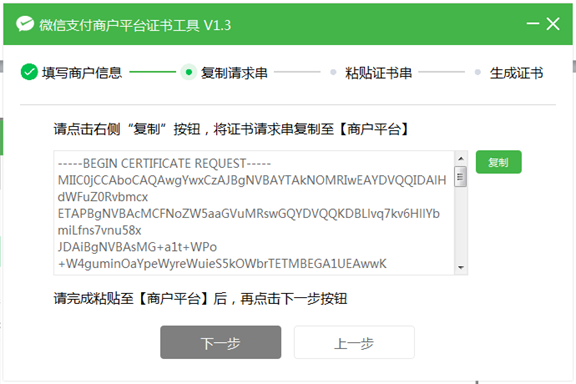
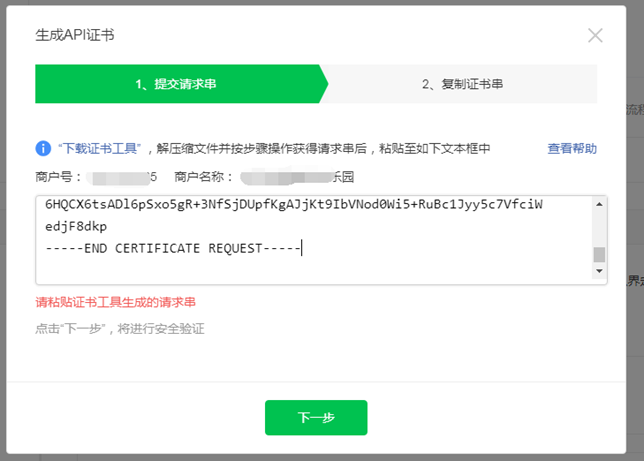
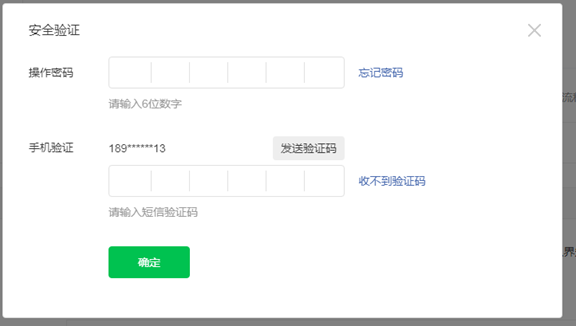
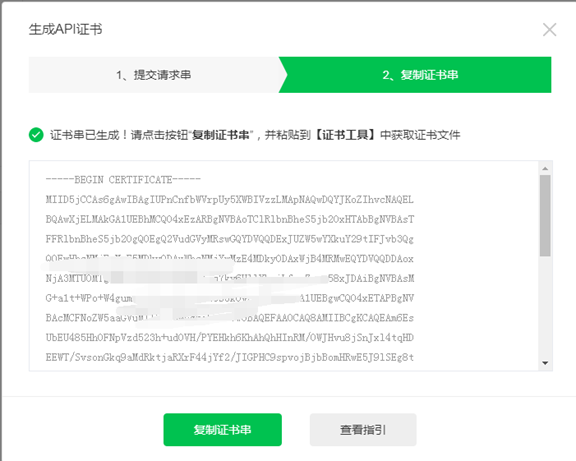
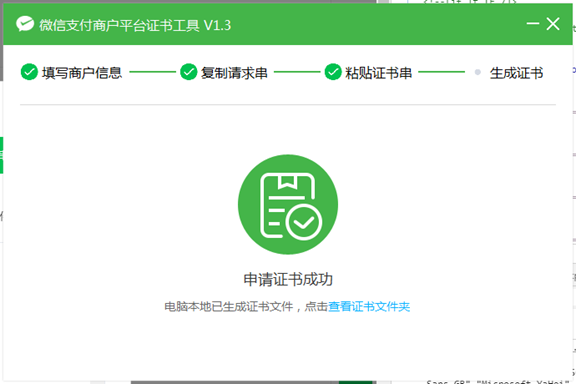
六、微信支付 -> 账号中心 -> API安全 -> API证书


下载证书工具链接地址: https://wx.gtimg.com/mch/files/WXCertUtil.exe











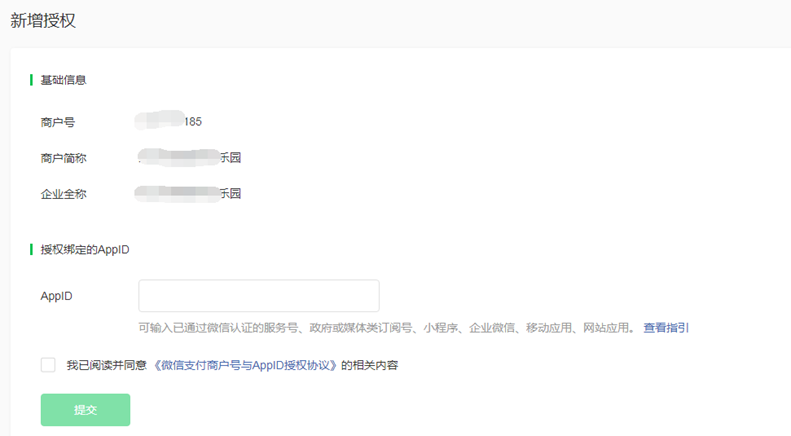
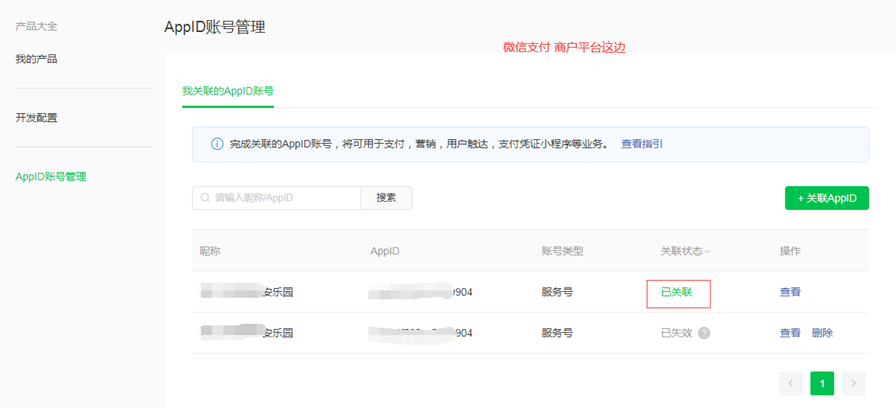
七、微信支付 -> 产品中心 -> AppID账号管理


然后去公众号那边的开发者ID(AppID) 复制过来填到 AppID 里面



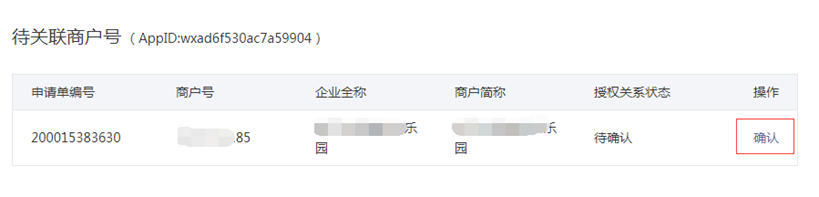
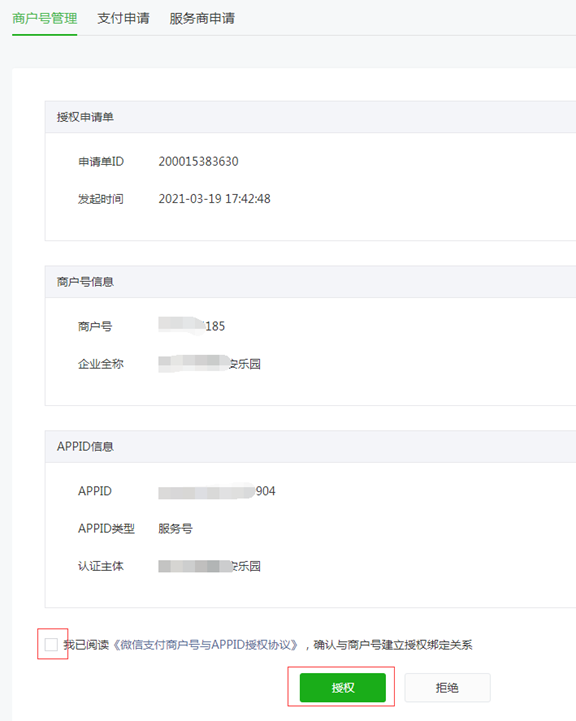
然后转到公众号这边里面的 微信支付 -> 商户号管理 ->待关联商户号


没有关联的商户号时是这样的

关联后是这样的


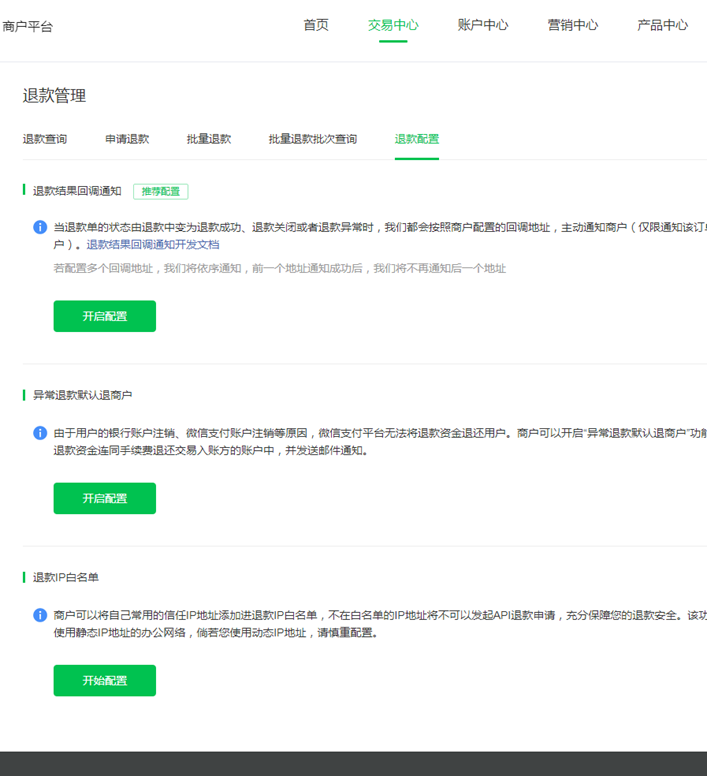
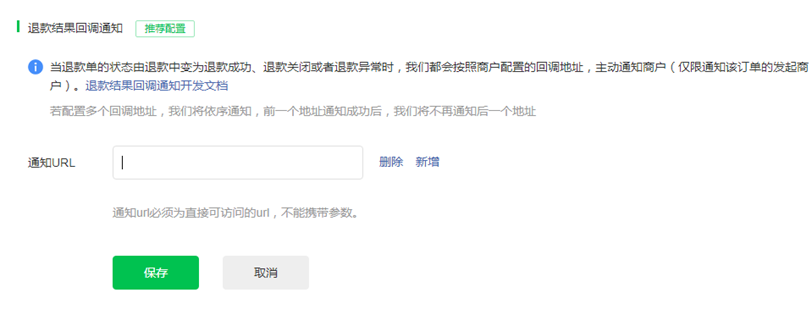
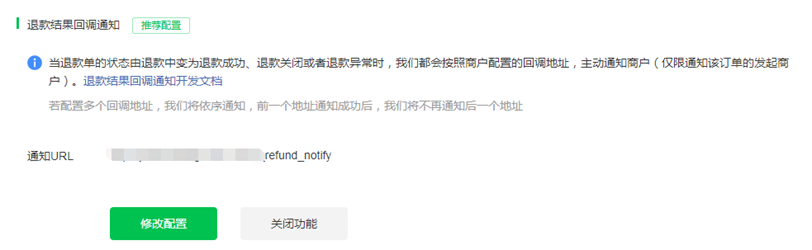
八、微信支付 -> 交易中心 -> 退款管理 –> 退款配置
需要验证码和操作密码验证

配置退款结果回调通知



暂时就这些,有需要再补充。![]()
补充:微信公众号(服务号)过期不认证的话,开发者密码会失效,开发者密码(AppSecret)显示为 ”启用“,就是得重新设置开发者密码。![]()
2023-10-09,补充:微信开发者密码重置时,输入的微信公众号登录密码错误不能超过5次,超过后只能等待第二天了。