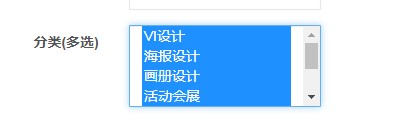
<select class="form-control" name="class_id[]" v="" multiple="multiple">
<option value="14">VI设计</option>
<option value="15">海报设计</option>
<option value="16">画册设计</option>
<option value="17">活动会展</option>
<option value="18">品牌客户</option>
<option value="19">装饰工程</option>
<option value="20">H5推广设计</option>
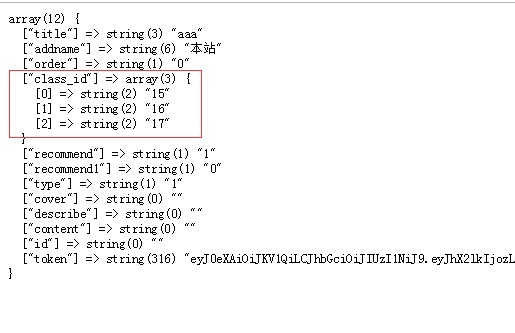
</select> 后台获取的数据:


浏览器查看:

给字段后面加上 "[]" ,如上面代码: class_id[] ,总之要想获取多选框或者多选下拉框,除了用js处理数据外,在form表单内的输入框如: input,textarea,下拉框如: select 给他们的字段也就是name属性名称后面加上 方括号 [],如: field[] , field[k][] 等这种类型字段名称。
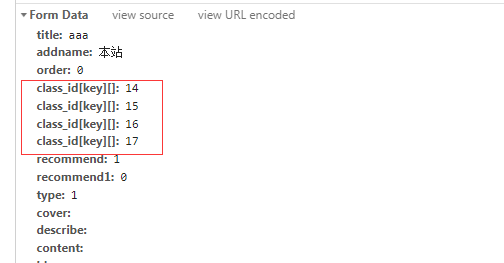
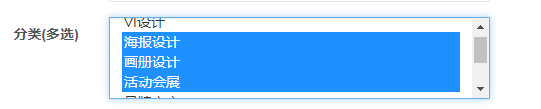
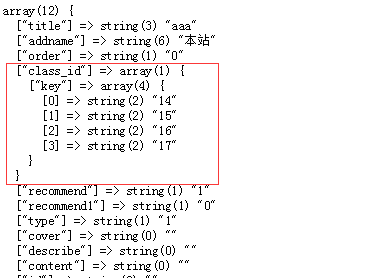
看一下 字段设置成 class_id[key][] 上传给后台后会怎样显示?
<select class="form-control" name="class_id[key][]" v="" multiple="multiple">
<option value="14">VI设计</option>
<option value="15">海报设计</option>
<option value="16">画册设计</option>
<option value="17">活动会展</option>
<option value="18">品牌客户</option>
<option value="19">装饰工程</option>
<option value="20">H5推广设计</option>
</select>

后台获取的数据:

可以看出变成二维数组了。再看下浏览器的: